WordPressはそのままでも強力なコンテンツマネジメントシステムですが、プラグインを使うことでさらに機能を拡張することができます。特にエディタの強化・拡張は、ウェブサイトを作成・管理する際に非常に重要です。エディタを使いやすく、多機能にすることで、コンテンツの作成がスムーズになり、ウェブサイト全体のクオリティが向上します。この記事では、WordPressのエディタを強化・拡張するためのおすすめプラグインを5つ紹介します。
WordPressでのエディタの強化・拡張におすすめのプラグインの比較
以下はおすすめのWordPressのエディタ強化・拡張プラグインの比較表です。
| プラグイン名 | 説明 | 主な機能 | 互換性 | 評価 |
|---|---|---|---|---|
| TinyMCE Advanced | WordPressのビジュアルエディタ、TinyMCEでアドバンス機能とプラグインを有効化します。 | アドバンスフォーマットオプション、フォントファミリーとサイズ、テーブル作成 | 5.0+ | 4.6/5 |
| Gutenberg | WordPressのブロックエディタプロジェクト。 | アドバンスレイアウトオプション、ウィジェット、カスタムコードのためのブロック追加。 | 5.0+ | 2.3/5 |
| Classic Editor | 以前のWordPressエディタと「投稿を編集」画面を復元し、それを拡張するプラグインを使用することができます。 | クラシックとブロックエディタ間で選択するオプション、旧式の「投稿を編集」画面を復元。 | 5.0+ | 5/5 |
| Elementor Page Builder | ドラッグアンドドロップのページビルダーで、簡単に素晴らしいページを迅速に作成できます。 | ドラッグアンドドロップエディタ、レスポンシブ編集、90以上のウィジェット。 | 5.0+ | 4.8/5 |
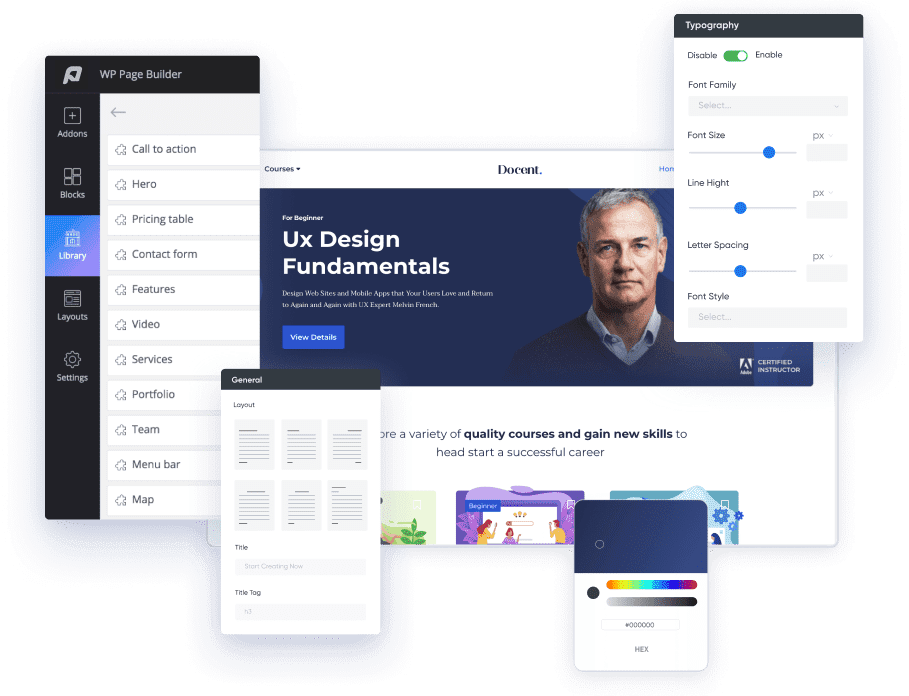
| WP Page Builder | ウェブサイトを簡単に作成するための無料のドラッグアンドドロップのWordPressページビルダー。 | ドラッグアンドドロップビルダー、ビルトインテンプレート、リアルタイムのフロントエンドエディタ。 | 4.4+ | 4.3/5 |
以下はこの一覧表で紹介したプラグインそれぞれの使い方を解説していきます。
TinyMCE Advancedの使い方

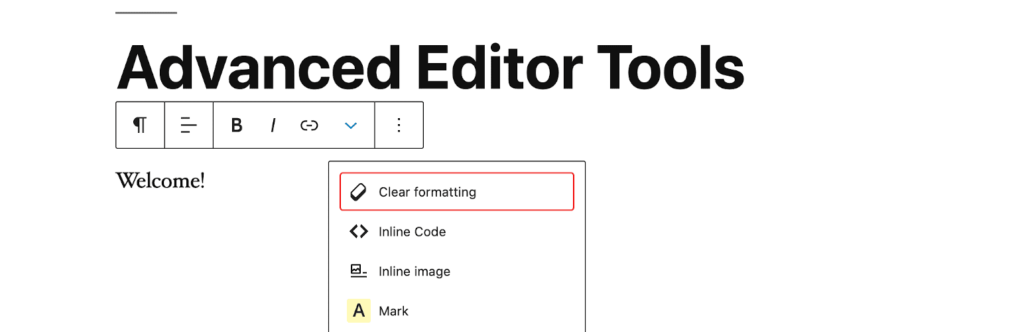
WordPressはデフォルトでビジュアルエディターを提供していますが、これは基本的な編集機能しか提供していません。TinyMCE Advancedは、WordPressのデフォルトのビジュアルエディターを強化するプラグインです。このプラグインを使うと、テキストのフォーマット、テーブルの挿入、リストの作成など、高度な編集オプションが使えるようになります。さらに、ツールバーのボタンをカスタマイズすることも可能です。以下、TinyMCE Advancedの使い方について詳しく解説します。
プラグインのインストールとアクティベーション
最初に、WordPressのダッシュボードから「プラグイン」>「新規追加」をクリックし、検索ボックスに「TinyMCE Advanced」と入力して検索します。検索結果に表示されたTinyMCE Advancedをインストールし、アクティベートします。
設定のカスタマイズ
プラグインをアクティベートしたら、「設定」>「TinyMCE Advanced」にアクセスします。設定画面では、ツールバーのボタンをドラッグアンドドロップで配置し、エディターの見た目や機能をカスタマイズすることができます。
エディターの使用
設定をカスタマイズしたら、通常通りに投稿やページを編集します。エディター上部のツールバーには、設定で選択したボタンが表示されます。これらのボタンを使ってテキストの編集を行います。
テーブルの挿入
TinyMCE Advancedを使うと、エディターで簡単にテーブルを挿入することができます。エディターのツールバーから「テーブル」ボタンをクリックし、ドロップダウンメニューからテーブルの行と列を選択します。これで、テーブルが挿入されます。
注意: プラグインのバージョンによっては、いくつかの機能が異なる場合がありますので、公式のドキュメントやサポートフォーラムを参照してください。
Gutenbergの使い方

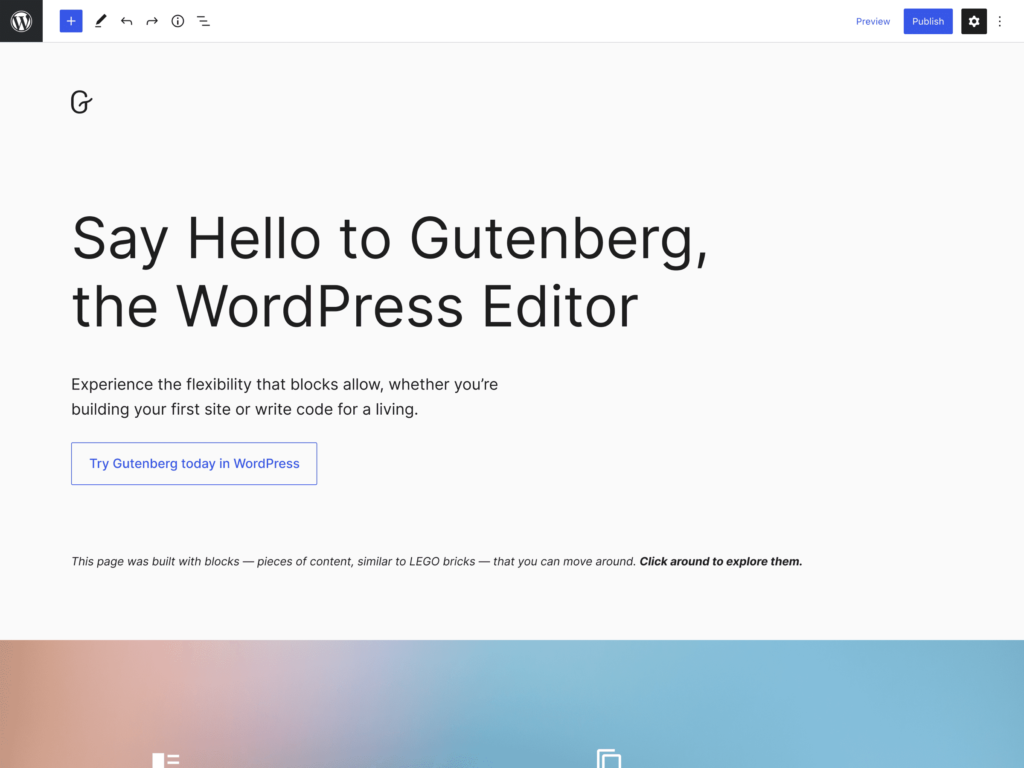
WordPress 5.0以降、新しいビジュアルエディターとして「Gutenberg」が導入されました。Gutenbergは、ブロックエディターとしても知られており、これによりユーザーはビジュアルにコンテンツを作成・編集することができます。従来のTinyMCEエディターと比べ、Gutenbergは直感的で、コンテンツのプレビューがリアルタイムで見れるため、初心者でも簡単に使えます。以下、Gutenbergの使い方について詳しく解説します。
新しい投稿やページを作成する
WordPressのダッシュボードから「投稿」>「新規追加」または「ページ」>「新規追加」をクリックすると、Gutenbergエディターが開きます。
ブロックの追加
Gutenbergでは、コンテンツは「ブロック」として追加されます。ブロックは、テキスト、見出し、画像、リストなど、コンテンツの一部を構成する要素です。エディターの上部にある「+」ボタンをクリックすると、追加できるブロックの一覧が表示されます。
ブロックの編集
ブロックをクリックすると、そのブロックに関連した設定が右側のサイドバーに表示されます。例えば、テキストブロックをクリックすると、文字サイズ、文字色、背景色などの設定が表示されます。
ブロックの並べ替え
ブロックはドラッグアンドドロップで並べ替えることができます。また、ブロックの上部にある矢印ボタンを使っても、ブロックの位置を移動することができます。
注意: Gutenbergエディターは、まだ開発途中の機能が多いため、いくつかのブロックや機能が正常に動作しない場合があります。そのため、必ずプレビューを確認し、公開前にテストを行ってください。
Classic Editorの使い方

WordPress 5.0以降、デフォルトのエディターがGutenbergに変わりましたが、従来のエディターを使いたい場合は「Classic Editor」プラグインをインストールすることで、以前のエディターを使うことができます。Classic Editorは、WordPress公式が提供しているプラグインで、従来のTinyMCEエディターを利用することができます。これにより、以前のWordPressのバージョンを使っていた人でも、変わらない操作感で記事を作成することができます。以下、Classic Editorの使い方について詳しく解説します。
Classic Editorのインストール
WordPressのダッシュボードから「プラグイン」>「新規追加」をクリックし、「Classic Editor」で検索します。検索結果に表示されたClassic Editorをインストールし、有効化します。
新しい投稿やページを作成する
Classic Editorをインストール・有効化すると、新しい投稿やページを作成する際のエディターが、Classic Editorに変わります。
ビジュアルエディターとテキストエディターの切り替え
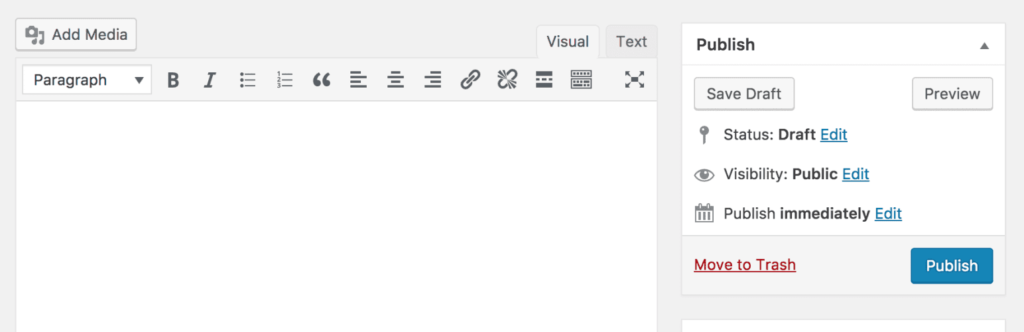
Classic Editorでは、従来通りビジュアルエディターとテキストエディターを切り替えることができます。ビジュアルエディターでは、テキストの書式設定やメディアの挿入がビジュアルに行えます。テキストエディターでは、HTMLタグを直接入力することができます。
メディアの挿入
Classic Editorでは、エディターの上部にある「メディアを追加」ボタンをクリックすることで、メディアライブラリから画像や動画を選択し、記事に挿入することができます。
注意: Classic Editorは、Gutenbergエディターを無効化するプラグインです。そのため、Classic Editorをインストールすると、Gutenbergエディターを利用することはできません。
Elementor Page Builderの使い方

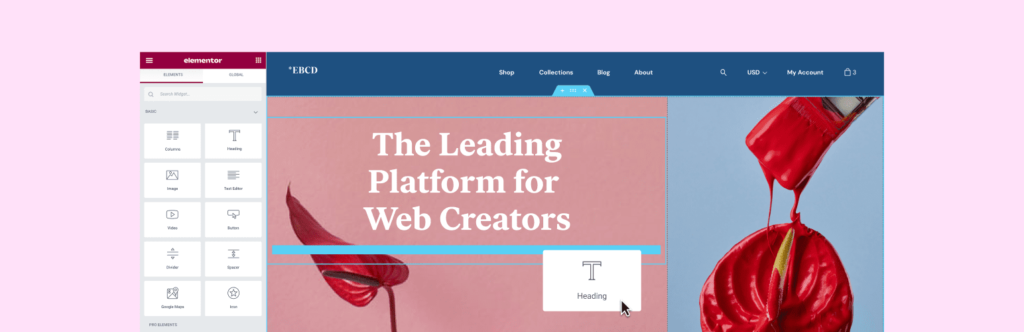
Elementor Page Builderは、WordPressのウェブサイトをドラッグ&ドロップでデザインできる、人気のページビルダープラグインです。HTMLやCSSの知識がなくても、このプラグインを使用することで、プロフェッショナルなデザインのウェブサイトを作成することができます。Elementorは、デザインの自由度が高く、レスポンシブデザインにも対応しています。また、Elementorは、無料版と有料版があり、無料版でも十分な機能が利用できますが、有料版ではさらに多くのテンプレートやウィジェットが利用できます。以下、Elementorの使い方について詳しく解説します。
Elementorのインストール
WordPressのダッシュボードから「プラグイン」>「新規追加」をクリックし、「Elementor」で検索します。検索結果に表示されたElementorをインストールし、有効化します。
新しいページを作成する
ダッシュボードから「ページ」>「新規追加」をクリックし、新しいページを作成します。ページタイトルを入力し、「Elementorで編集」ボタンをクリックします。
Elementorのエディター画面
Elementorで編集ボタンをクリックすると、Elementorのエディター画面が開きます。エディター画面の左側には、利用できるウィジェットが表示されます。右側には、作成中のページのプレビューが表示されます。
ウィジェットの追加
エディター画面の左側に表示されているウィジェットを、右側のプレビュー画面にドラッグ&ドロップで追加することができます。ウィジェットは、テキスト、画像、ボタンなど、ウェブサイトに追加する要素のことです。
ウィジェットの設定
ウィジェットを追加すると、そのウィジェットの設定画面が開きます。設定画面では、ウィジェットのテキストやリンク、スタイル、レイアウトなどを設定することができます。
ページのプレビューと公開
エディター画面の下部にある「プレビュー」ボタンをクリックすると、作成中のページのプレビューを見ることができます。プレビューを確認し、問題なければ「公開」ボタンをクリックして、ページを公開します。
テンプレートの利用
Elementorでは、デザイン済みのテンプレートを利用することもできます。テンプレートを利用すると、デザインの時間を短縮することができます。エディター画面の左下にある「テンプレート」ボタンをクリックすると、利用できるテンプレートが表示されます。
注意: 一部のテンプレートは、有料版のElementor Proでしか利用できません。
WP Page Builderの使い方

WP Page Builderは、WordPressのウェブサイトをドラッグ&ドロップでデザインできる、高機能なページビルダープラグインです。このプラグインを使用することで、コーディングの知識がなくても、プロフェッショナルなデザインのウェブサイトを作成することができます。WP Page Builderは、デザインの自由度が高く、レスポンシブデザインにも対応しています。また、多くのアドオンやテンプレートが用意されていて、さまざまなデザインを簡単に作成することができます。以下、WP Page Builderの使い方について詳しく解説します。
WP Page Builderのインストール
WordPressのダッシュボードから「プラグイン」>「新規追加」をクリックし、「WP Page Builder」で検索します。検索結果に表示されたWP Page Builderをインストールし、有効化します。
新しいページを作成する
ダッシュボードから「ページ」>「新規追加」をクリックし、新しいページを作成します。ページタイトルを入力し、「WP Page Builderで編集」ボタンをクリックします。
WP Page Builderのエディター画面
WP Page Builderで編集ボタンをクリックすると、WP Page Builderのエディター画面が開きます。エディター画面の左側には、利用できるアドオンが表示されます。右側には、作成中のページのプレビューが表示されます。
アドオンの追加
エディター画面の左側に表示されているアドオンを、右側のプレビュー画面にドラッグ&ドロップで追加することができます。アドオンは、テキスト、画像、ボタンなど、ウェブサイトに追加する要素のことです。
アドオンの設定
アドオンを追加すると、そのアドオンの設定画面が開きます。設定画面では、アドオンのテキストやリンク、スタイル、レイアウトなどを設定することができます。
ページのプレビューと公開
エディター画面の上部にある「プレビュー」ボタンをクリックすると、作成中のページのプレビューを見ることができます。プレビューを確認し、問題なければ「公開」ボタンをクリックして、ページを公開します。
テンプレートの利用
WP Page Builderでは、デザイン済みのテンプレートを利用することもできます。テンプレートを利用すると、デザインの時間を短縮することができます。エディター画面の上部にある「テンプレート」ボタンをクリックすると、利用できるテンプレートが表示されます。
まとめ
この記事では、WordPressのエディタを強化・拡張するためのプラグインを5つ紹介しました。それぞれのプラグインは、エディタの使い勝手を向上させるためのユニークな機能を持っています。あなたのウェブサイト作成にぜひ役立ててください。また、プラグインの選択はウェブサイトの性質や、あなた自身の作業スタイルによっても異なりますので、いくつかのプラグインを試して、自分にとって最適なものを選んでください。
この他にも「WordPressのおすすめプラグイン」でおすすめのプラグインを紹介していますのでよろしければご覧ください。



コメント