WordPressでサイトを運営していると、データを整理・表示するためにテーブルを使うことがよくあります。商品の比較情報、価格表、スケジュール表など、テーブルは様々な場面で活躍します。しかし、WordPressの標準エディタだけでは、デザイン性の高いテーブルを作成するのは難しいです。そこで今回は、テーブルの作成・管理を効率的に行える、おすすめのプラグインを紹介します。
WordPressでの表(テーブル)の整理・表示におすすめのプラグインの比較
以下は、WordPressでの表(テーブル)の整理・表示におすすめのプラグインを比較した表です。
| プラグイン名 | 価格 | レスポンシブ | インポート/エクスポート機能 | ソート・フィルター機能 |
|---|---|---|---|---|
| TablePress | 無料(拡張機能は有料) | ○ | CSV, Excel, JSON | ○ |
| WP Table Builder | 無料/有料版あり | ○ | CSV, XML | ○ |
| Ninja Tables | 無料/有料版あり | ○ | CSV, JSON | ○ |
| Data Tables Generator by Supsystic | 無料/有料版あり | ○ | CSV, Excel | ○ |
| League Table | 有料 | ○ | CSV, Excel, JSON, XML | ○ |
これらのプラグインは、様々な機能を提供していますので、あなたのニーズに合ったものを選んでください。
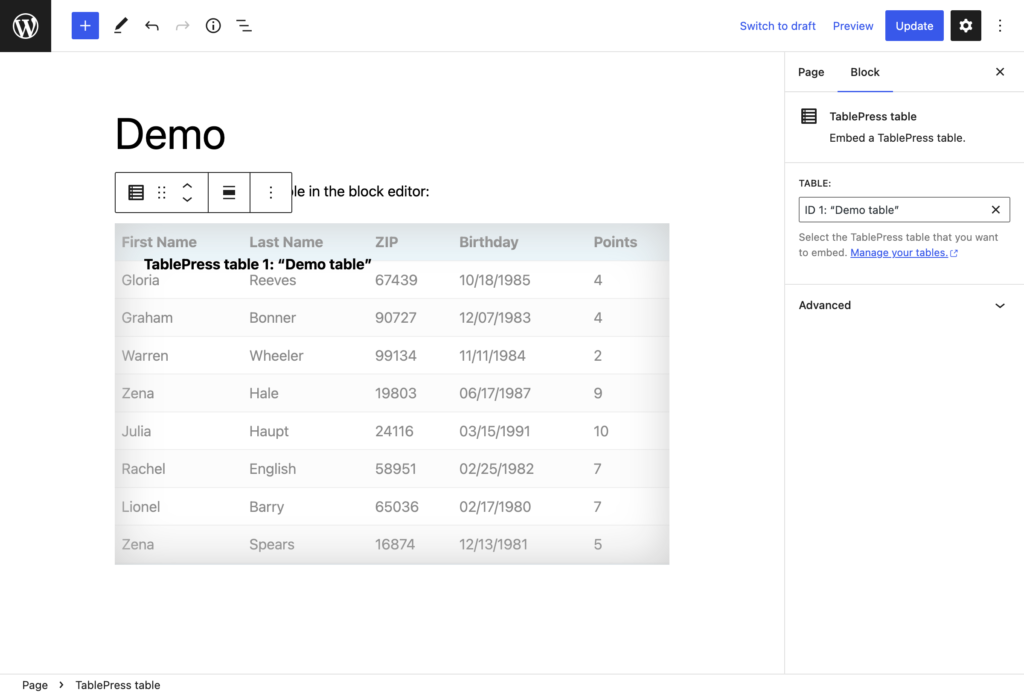
TablePressの使い方

WordPressでサイトを運営していると、データを整理して表示するために表(テーブル)を使うことがよくあります。WordPressの標準エディタでも表を作成することはできますが、複雑な表を作成したり、デザインをカスタマイズしたりするには限界があります。そこでおすすめなのが、TablePressプラグインです。TablePressは、WordPressで使える無料の表作成プラグインで、使い方が簡単で多機能なため、多くのユーザーに支持されています。
インストールとアクティベーション
WordPressのダッシュボードから「プラグイン」->「新規追加」をクリックし、検索バーに「TablePress」を入力して検索します。TablePressプラグインをインストールし、アクティベートします。
新規テーブルの追加
ダッシュボードの左側のメニューに「TablePress」の項目が追加されます。その中の「新規追加」をクリックして、新しいテーブルを作成します。
テーブルの設定
新規追加画面で、テーブルの名前と説明を入力し、行と列の数を指定します。その後、「テーブルの追加」ボタンをクリックします。
データの入力
テーブルが作成されたら、データを入力します。各セルに直接データを入力することができます。
テーブルの表示
データの入力が完了したら、テーブルを記事やページに表示させます。テーブルの上に表示されるショートコードをコピーし、記事やページのエディタに貼り付けます。
WP Table Builderの使い方

WordPressのサイトで表を作成する際には、WP Table Builderプラグインが非常に便利です。このプラグインは、ドラッグアンドドロップのインターフェースを使って、簡単に表を作成できるツールです。また、テキスト、画像、リスト、ボタン、リンクなど、様々なコンテンツを表の中に配置することができます。無料版でも十分に機能的ですが、有料版を購入すると、さらに多くの機能が利用できます。
インストールとアクティベーション
WordPressのダッシュボードから「プラグイン」->「新規追加」をクリックし、検索バーに「WP Table Builder」を入力して検索します。WP Table Builderプラグインをインストールし、アクティベートします。
新規テーブルの作成
ダッシュボードの左側のメニューに「WP Table Builder」の項目が追加されます。その中の「Add New Table」をクリックして、新しいテーブルを作成します。
テーブルの設定
新規作成画面で、テーブルの名前を入力し、行と列の数を指定します。
コンテンツの追加
画面の左側にある「Elements」から、テーブルに追加したいコンテンツをドラッグアンドドロップします。
デザインのカスタマイズ
「Settings」タブをクリックすると、テーブルのデザインをカスタマイズできます。
プレビューと保存
「Preview」ボタンをクリックして、テーブルのプレビューを確認します。問題がなければ、「Save」ボタンをクリックして、テーブルを保存します。
テーブルの表示
保存したテーブルは、「All Tables」で確認できます。ショートコードをコピーし、記事やページのエディタに貼り付けて、テーブルを表示させます。
Ninja Tablesの使い方

WordPressで高品質なテーブルを作成する際、Ninja Tablesプラグインは最適な選択肢の一つです。このプラグインは、ユーザーフレンドリーなインターフェースと多様な機能を提供し、あらゆるニーズに対応することができます。レスポンシブデザイン、色のカスタマイズ、条件付きのフォーマット、統計とチャートの作成など、多くの便利な機能を備えています。また、Google SheetsやTableauといった他のツールとの連携も可能です。
インストールとアクティベーション
WordPressのダッシュボードから「プラグイン」->「新規追加」をクリックし、検索バーに「Ninja Tables」を入力して検索します。Ninja Tablesプラグインをインストールし、アクティベートします。
新規テーブルの作成
ダッシュボードの左側のメニューに「Ninja Tables」の項目が追加されます。その中の「Add Table」をクリックして、新しいテーブルを作成します。
テーブルの設定
新規作成画面で、テーブルのタイトルと説明を入力します。
列の追加
「Add Column」ボタンをクリックして、新しい列を追加します。各列には、列名、データタイプ、デフォルト値などを設定できます。
データの入力
「Add Data」ボタンをクリックして、新しい行を追加し、データを入力します。
デザインのカスタマイズ
「Table Design」タブをクリックすると、テーブルのデザインをカスタマイズできます。
プレビューと保存
「Preview」ボタンをクリックして、テーブルのプレビューを確認します。問題がなければ、「Publish」ボタンをクリックして、テーブルを保存します。
テーブルの表示
保存したテーブルは、「All Tables」で確認できます。ショートコードをコピーし、記事やページのエディタに貼り付けて、テーブルを表示させます。
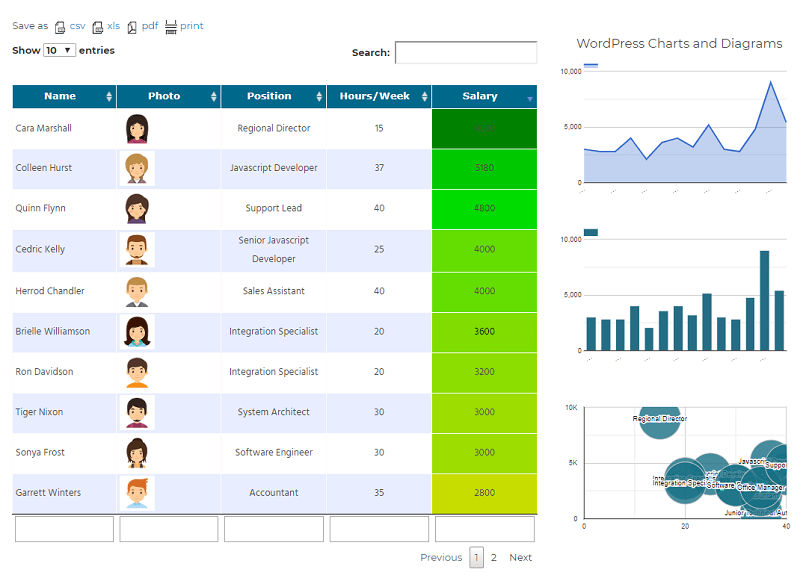
Data Tables Generator by Supsysticの使い方

Data Tables Generator by Supsysticは、WordPressサイトにテーブルを追加し、管理するための非常に強力なプラグインです。このプラグインを使用すると、セルの編集、行や列の追加・削除、データのインポート・エクスポートなど、基本的なテーブル操作を簡単に行うことができます。また、インタラクティブな検索、ソート、ページネーションなどの機能も備えており、あらゆるニーズに対応できます。
インストールとアクティベーション
WordPressのダッシュボードから「プラグイン」->「新規追加」をクリックし、検索バーに「Data Tables Generator by Supsystic」を入力して検索します。プラグインをインストールし、アクティベートします。
新規テーブルの作成
ダッシュボードの左側のメニューに「Data Tables by Supsystic」の項目が追加されます。その中の「Add New Table」をクリックして、新しいテーブルを作成します。
テーブルの設定
新規作成画面で、テーブルのタイトルと行・列の数を入力します。
データの入力
作成したテーブルにデータを入力します。
テーブルのデザインのカスタマイズ
「Settings」タブをクリックすると、テーブルのデザインをカスタマイズできます。
テーブルの保存
テーブルの設定が完了したら、「Save」ボタンをクリックして、テーブルを保存します。
テーブルの表示
保存したテーブルは、「All Tables」で確認できます。ショートコードをコピーし、記事やページのエディタに貼り付けて、テーブルを表示させます。
League Tableの使い方

League Tableは、WordPressサイトに美しいソート可能なテーブルを作成するためのプラグインです。このプラグインは、スポーツ結果、比較表、リストなど、さまざまなニーズに適したテーブルを作成するのに役立ちます。高度なソート機能、細かいデザインのカスタマイズ、レスポンシブデザインに対応しており、モバイルでも完璧に表示されます。
インストールとアクティベーション
最初に、WordPressのダッシュボードにログインし、’Plugins’ -> ‘Add New’ に移動します。検索バーに’League Table’と入力し、表示されたプラグインをインストール、アクティベートします。
新しいテーブルの作成
プラグインをアクティベートすると、ダッシュボードの左側のメニューに’League Table’という項目が表示されます。その項目をクリックし、’Add New’ボタンをクリックして新しいテーブルを作成します。
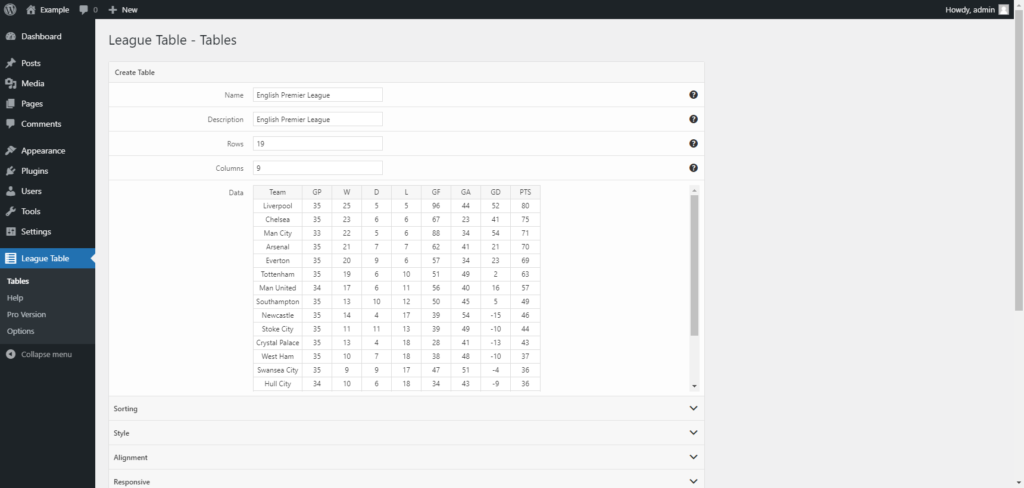
テーブルの設定
新しいテーブルを作成すると、テーブルの名前を設定し、行と列の数を指定します。その後、「Add Table」ボタンをクリックします。
データの入力
作成したテーブルにデータを入力します。
デザインのカスタマイズ
デザインのタブでは、テーブルの色、フォント、ボーダーなどをカスタマイズすることができます。
テーブルの保存
データとデザインの設定が完了したら、’Save Changes’ボタンをクリックしてテーブルを保存します。
テーブルの表示
テーブルを保存したら、作成したテーブルのショートコードが表示されます。このショートコードをコピーし、投稿やページにペーストすることで、テーブルを表示することができます。
まとめ
今回は、WordPressでテーブルの作成・管理を効率的に行えるおすすめのプラグインを紹介しました。それぞれのプラグインには、ユニークな機能や特徴がありますので、自分のニーズに合ったプラグインを選んでください。データをきれいに整理し、ユーザーにわかりやすく表示することは、サイトの利便性を高める重要な要素です。この記事が、あなたのサイト運営に少しでも役立つことを願っています。
この他にも「WordPressのおすすめプラグイン」でおすすめのプラグインを紹介していますのでよろしければご覧ください。



コメント