ウェブサイトを訪れる際、多くのページが一覧で表示されることがよくあります。これが多すぎると、ユーザーは情報を見つけにくく、ウェブサイトのユーザビリティが低下します。そこで必要になるのが、ページネーションです。ページネーションは、ウェブページを分割し、ナビゲーションリンクを提供することで、ユーザーが必要な情報を効率的にアクセスできるようにします。この記事では、WordPressでページネーションを追加するためのおすすめのプラグインを紹介します。
WordPressでのページネーションの追加におすすめのプラグインの比較
以下は、WordPressでのページネーションの追加におすすめのプラグインを比較する一覧表です。
| プラグイン名 | 特徴 | 価格 |
|---|---|---|
| WP-PageNavi | シンプルで使いやすい。多くのテーマと互換性がある。 | 無料 |
| Pagination by BestWebSoft | カスタマイズ可能なデザイン。SEOに優れている。 | 無料・プレミアム版あり |
| WP-Paginate | カスタマイズ可能なデザイン。簡単な設定。 | 無料 |
以下はこの一覧表で紹介したプラグインそれぞれの使い方を解説していきます。
WP-PageNaviの使い方

WordPressサイトのページネーションを整えるために「WP-PageNavi」プラグインは非常に便利です。このプラグインを使用すると、ページネーションのナビゲーションが簡単で美しいデザインで表示されます。特に、多くの記事や製品を持つウェブサイトにとって、ユーザーにとって非常に使いやすいページネーションを作成することができます。ここでは、「WP-PageNavi」プラグインのインストール方法と基本的な設定方法について詳しく説明します。
インストール
まず、WordPressのダッシュボードにログインし、「プラグイン」>「新規追加」に移動します。次に、「WP-PageNavi」と検索ボックスに入力し、表示されたプラグインをインストールして有効化します。
設定
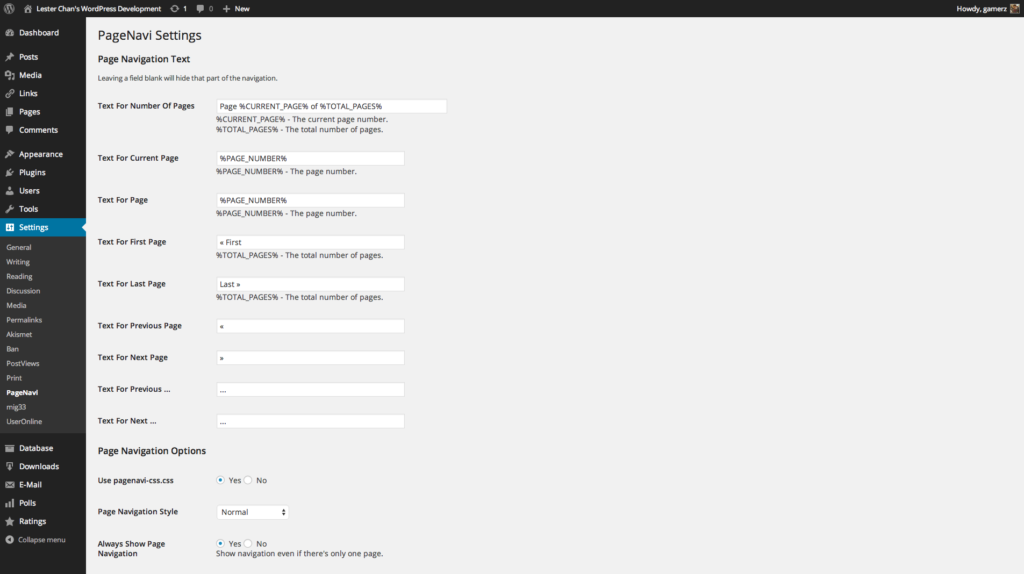
プラグインを有効化したら、「設定」>「PageNavi」に移動して設定を開始します。設定画面では、ページネーションのテキスト、スタイル、表示数などをカスタマイズすることができます。
- 「ページ情報テキスト」: ページ情報のテキストをカスタマイズします。
- 「現在のテキスト」: 現在のページのテキストをカスタマイズします。
- 「ページテキスト」: ページ番号のテキストをカスタマイズします。
- 「ドットのテキスト」: 省略記号のテキストをカスタマイズします。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
テーマにページネーションを追加
設定が完了したら、テーマのファイルにページネーションコードを追加する必要があります。テーマの「functions.php」ファイルを開き、以下のコードを追加します。
if ( function_exists('wp_pagenavi') ) {
function pagination($pages = '', $range = 2)
{
wp_pagenavi();
}
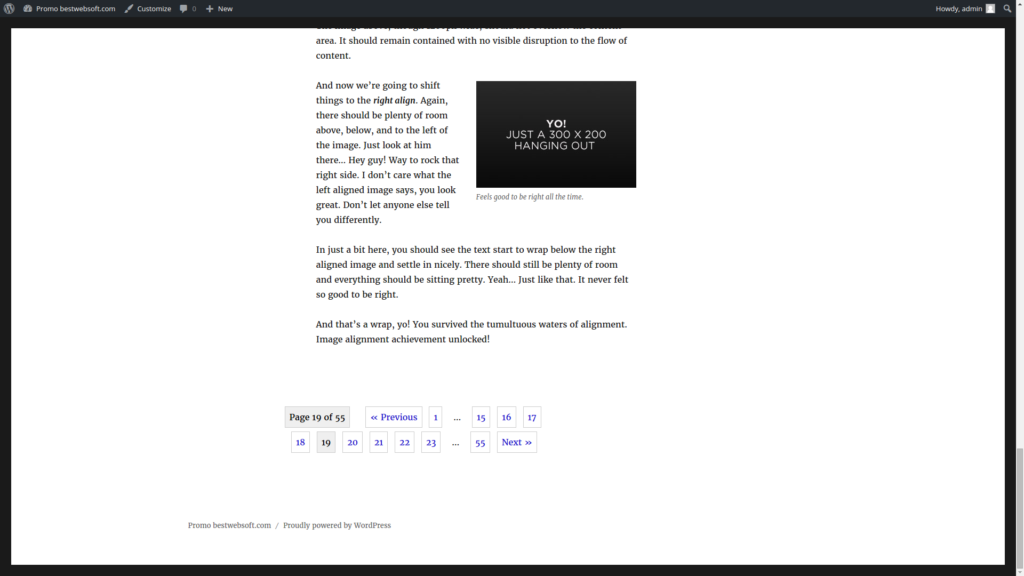
}これで、「WP-PageNavi」プラグインの設定が完了しました。ウェブサイトのフロントエンドにアクセスして、ページネーションが正しく表示されることを確認してください。
Pagination by BestWebSoftの使い方

「Pagination by BestWebSoft」は、WordPressのウェブサイトにページネーションを簡単に追加するためのプラグインです。このプラグインを使用すると、ブログの投稿、アーカイブ、カテゴリ、タグ、著者、検索結果のページなどに、ナビゲーションメニューを追加できます。特に、多くのコンテンツを持つウェブサイトでは、ユーザーがコンテンツを簡単に探すために、ページネーションが必要とされます。以下に、「Pagination by BestWebSoft」のインストール方法と設定方法を説明します。
インストール
まず、WordPressのダッシュボードにログインし、「プラグイン」>「新規追加」に移動します。次に、「Pagination by BestWebSoft」と検索ボックスに入力し、表示されたプラグインをインストールして有効化します。
設定
プラグインを有効化したら、「設定」>「Pagination」に移動して設定を開始します。設定画面では、以下のオプションをカスタマイズできます。
- 「ページネーションタイプ」: ページネーションのタイプを選択します。
- 「ページネーションの位置」: ページネーションの位置を選択します。
- 「ページネーションの表示」: ページネーションを表示するページを選択します。
- 「ページネーションのラベル」: ページネーションのラベルをカスタマイズします。
- 「ページネーションのデザイン」: ページネーションのデザインをカスタマイズします。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
テーマにページネーションを追加
テーマがプラグインに対応している場合、特にコードを追加する必要はありません。しかし、テーマがプラグインに対応していない場合は、テーマの「functions.php」ファイルに以下のコードを追加する必要があります。
if ( function_exists( 'bws_pagination' ) ) {
bws_pagination();
}これで、「Pagination by BestWebSoft」プラグインの設定が完了しました。ウェブサイトのフロントエンドにアクセスして、ページネーションが正しく表示されることを確認してください。
WP-Paginateの使い方

「WP-Paginate」は、WordPressのウェブサイトに簡単にカスタマイズ可能なページネーションを追加するプラグインです。このプラグインを使用することで、ウェブサイトのユーザビリティを向上させ、訪問者がサイト内のコンテンツを簡単にナビゲートできるようになります。特に、多くの記事や商品をリストアップするウェブサイトでは、ページネーションは非常に重要な要素です。以下に、「WP-Paginate」のインストール方法、設定方法、カスタマイズ方法を解説します。
インストール
WordPressのダッシュボードにログインし、「プラグイン」>「新規追加」に移動します。次に、「WP-Paginate」と検索ボックスに入力し、表示されたプラグインをインストールし、有効化します。
設定
プラグインを有効化したら、「設定」>「WP-Paginate」に移動して、設定を開始します。設定画面では、以下のオプションをカスタマイズできます。
- 「ページネーションの位置」: ページネーションを表示する位置を選択します。
- 「ページネーションのラベル」: ページネーションのラベルをカスタマイズします。
- 「ページネーションのデザイン」: ページネーションのデザインをカスタマイズします。
設定が完了したら、「変更を保存」ボタンをクリックして、設定を保存します。
カスタマイズ
「WP-Paginate」プラグインは、CSSを使って簡単にカスタマイズすることができます。プラグインの設定画面にある「カスタムCSS」ボックスに、カスタムCSSを追加することで、ページネーションのデザインを自分好みにカスタマイズできます。
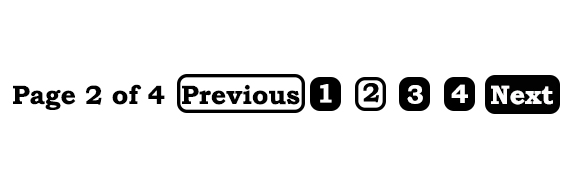
例えば、以下のCSSを「カスタムCSS」ボックスに追加することで、ページネーションのボタンの背景色やテキストカラーを変更することができます。
.wp-paginate .page, .wp-paginate .gap, .wp-paginate .prev, .wp-paginate .next {
background: #ff6600;
color: #ffffff;
}
.wp-paginate .current {
background: #555555;
color: #ffffff;
}これで、「WP-Paginate」プラグインの設定とカスタマイズが完了しました。ウェブサイトのフロントエンドにアクセスして、ページネーションが正しく表示されることを確認してください。
まとめ
この記事では、WordPressでページネーションを追加するためのおすすめプラグインをいくつか紹介しました。これらのプラグインを使用することで、ウェブサイトのユーザビリティを向上させ、訪問者がコンテンツを簡単にナビゲートできるようになります。プラグインの中には、カスタムCSSを使ってデザインをカスタマイズできるものもありますので、ウェブサイトのデザインに合わせてカスタマイズすることができます。ページネーションの追加は、特に多くの記事や商品をリストアップするウェブサイトにおいて、非常に重要な要素です。ぜひ、この記事で紹介したプラグインを試してみてください。
この他にも「WordPressのおすすめプラグイン」でおすすめのプラグインを紹介していますのでよろしければご覧ください。



コメント